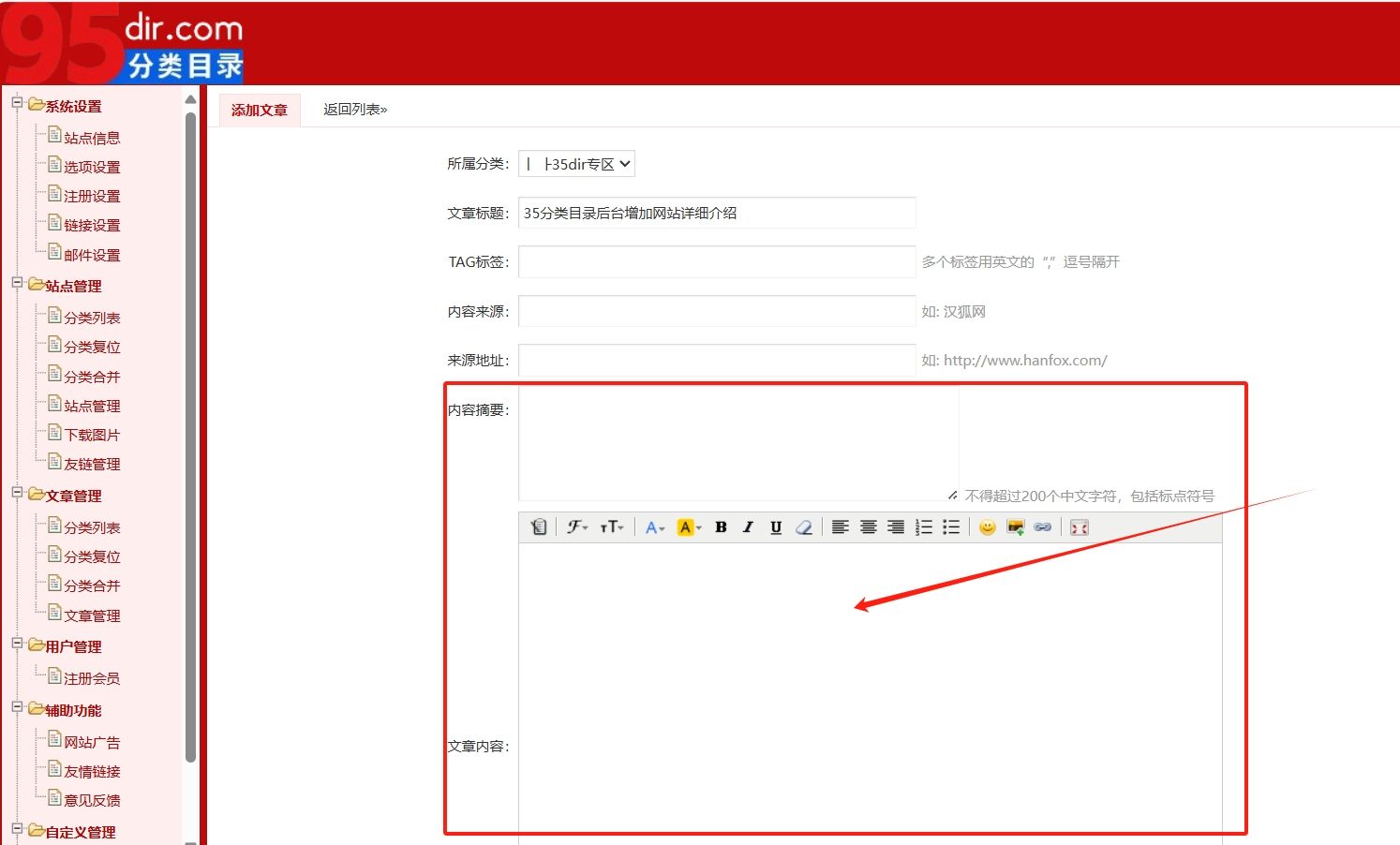
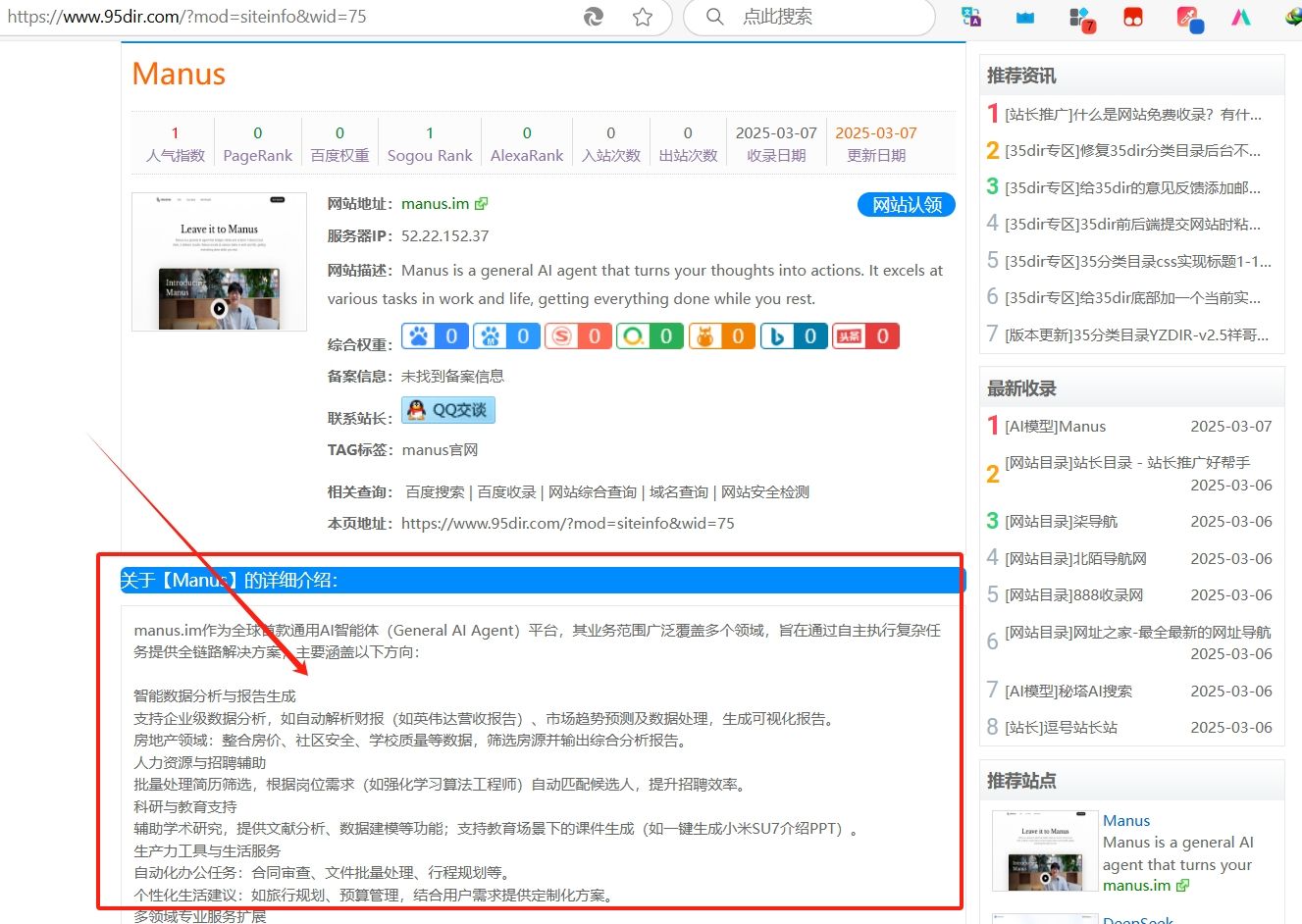
先看效果
后端:  前端:
前端:  接下来我们来讲具体怎么实现后台增加详细网站介绍栏
接下来我们来讲具体怎么实现后台增加详细网站介绍栏
1.进入自己的数据库,找到dir_websites表,在dir_websites表中增加web_ai_intro字段,类型text
2.进入/www/wwwroot/95dir.com/themes/system目录,找到websites.html文件,在<tr>
<th valign="top">网站简介:</th>
<td><textarea name="web_intro" cols="55" rows="8" class="ipt" id="web_intro">{#$row.web_intro#}</textarea></td>
</tr>
的下面加入以下代码
<tr>
<th>网站AI简介:</th>
<td>
<script type="text/javascript">
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="web_ai_intro"]', {
resizeType : 1,
allowPreviewEmoticons : false,
allowImageUpload : true,
uploadJson : 'upload.php?act=upload',
items : [
'source', '|', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'image', 'link', '|', 'fullscreen']
});
});
</script>
<textarea name="web_ai_intro" id="web_ai_intro" cols="50" rows="6" class="ipt" style="width: 600px; height: 400px; visibility: hidden;">{#$row.web_ai_intro#}</textarea>
</td>
</tr>
3.进入/www/wwwroot/95dir.com/themes/default目录,找到siteinfo.html文件,在适当的位置加入以下代码
<div class="blank10"></div>
<div class="web_ai_intro">关于【{#$web.web_name#}】的详细介绍:</div>
<div class="blank10"></div>
<div id="relsite" class="clearfix">
{#$web.web_ai_intro#}
</div>
4.进入/www/wwwroot/95dir.com/system,找到website.php文件,修改两处
搜索$web_intro = addslashes(trim($_POST['web_intro'])); 在下面增加$web_ai_intro = addslashes(trim($_POST['web_ai_intro']));
接着搜索'web_intro' => $web_intro, 在下面增加'web_ai_intro' => $web_ai_intro,
至此,35分类目录后端增加网站详细介绍栏的功能实现